如何让你的H5响应式网站看上去更专业?
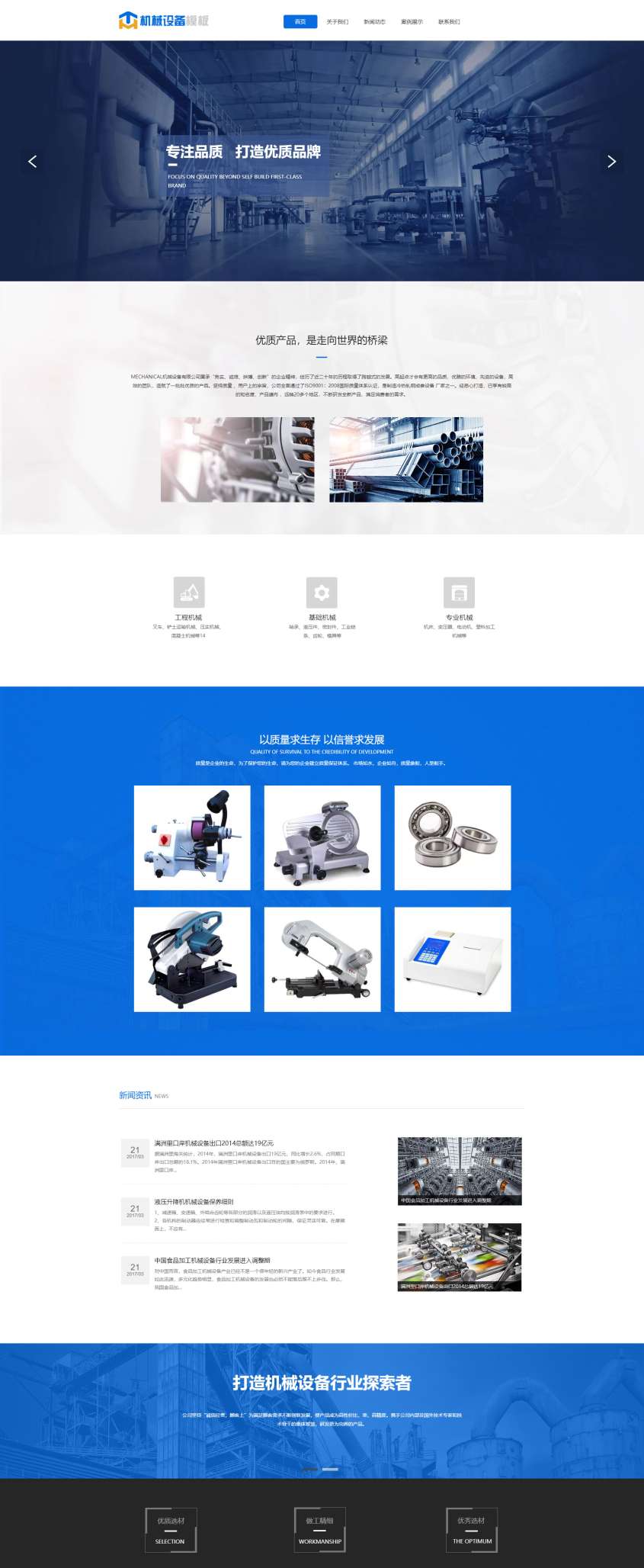
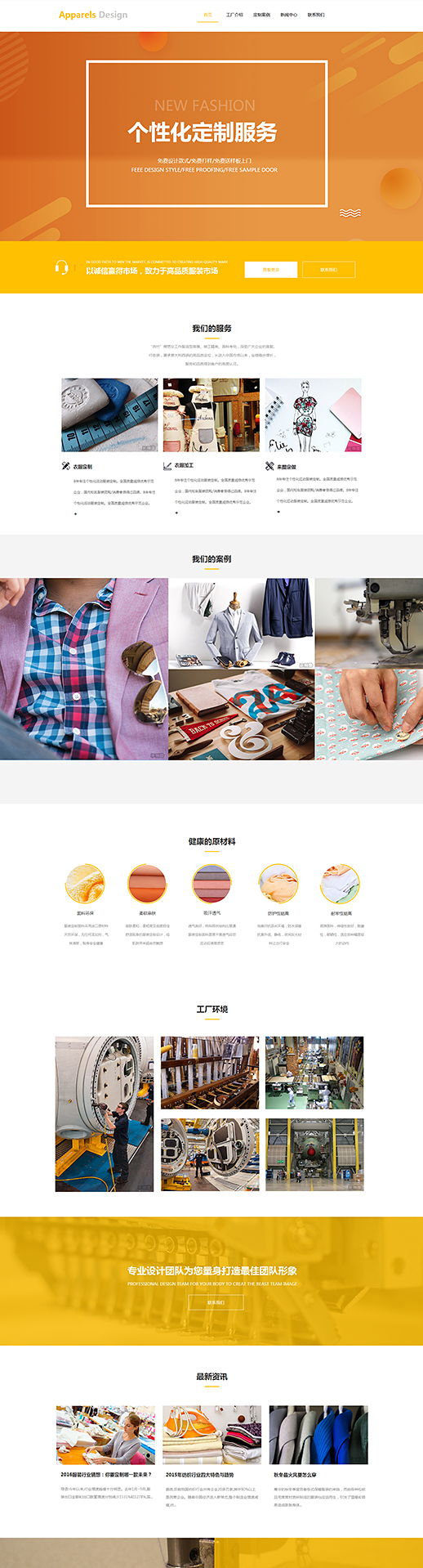
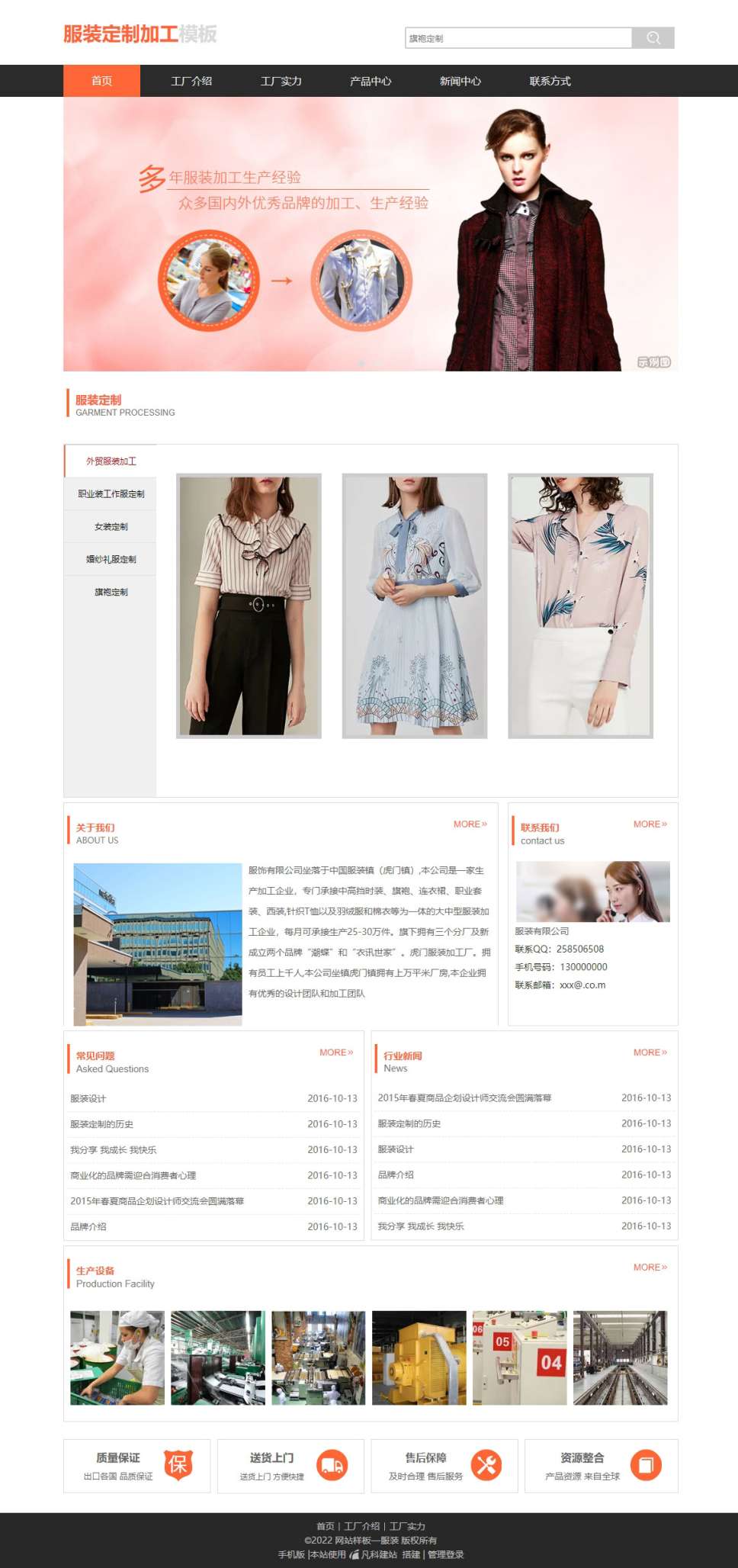
在响应式网站网站基础要泛滥成灾的时期,网站造型设计看起来愈发关键。响应式网站网站有一个特性,网页设计方案为平扁设计方案,重中之重突显必须展现的內容就可以,往日繁杂花里胡哨的款式所有要放弃。简易中如何表露网站的技术专业呢?

以前小编写过一篇文章:企业网站怎么设计才可以让客户喜爱。里边提及了设计风格统一,网站的头顶部和尾端依据知名品牌特点开展映衬,网站看起来更技术专业。在以前的建站模板网中,假如客户期待完成每一个网页页面都有着同样的头尾端,要在不一样网页页面独立设定。建站模板网以便释放大伙儿的两手简直操碎了心,特意增加了共享资源头顶部和共享资源尾端控制模块。
操作提示:
①共享资源头顶部和共享资源底端在页面布局中打开。每一套响应式模版顶端控制模块都默认设置为共享资源头顶部控制模块,在共享资源头顶部控制模块中添加相匹配共享资源原素,浏览时就可以在每个网页页面显示信息。

②把必须共享资源的控制模块拖动到共享资源头顶部中,网站的全部网页页面就可以完成控制模块共享资源。例如在共享资源头顶部中加上一个所在位置控制模块:
③共享资源底端的设定和共享资源头顶部同样。
大量有关html5响应式建站的难题,热烈欢迎大伙儿不断关心建站模板网。若要作出不同寻常的响应式网站网站,极力推荐大伙儿应用建站模板网,实际操作简易,零编码五分钟入门,由繁化简,每个人都能做H5响应式网站网站。
最新文章
- 小型商业网站_关键词2_关键词308-26
- 小型网站源码_关键词2_关键词308-26
- 小微企业网站_关键词2_关键词308-26
- 小网站网页_关键词2_关键词308-26
- 小网页源码_关键词2_关键词308-26
- 小牛cms_关键词2_关键词308-25
- 模板免费_关键词2_关键词308-25
- 小额贷款APP制作_关键词2_关键词308-25
- 模板公司_关键词2_关键词308-25
- 销售网站平台_关键词2_关键词308-25
- 销售网站模板_关键词2_关键词308-24
- 销售网站代码_关键词2_关键词308-24
- 销售网页源码_关键词2_关键词308-24
- 系统下载手机_关键词2_关键词308-24
- 系统网站模板_关键词2_关键词308-24
热点推荐